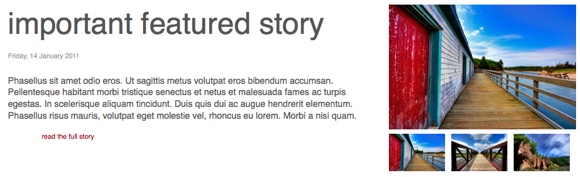
RokStories is a functional showcase widget for displaying content items and their accompanying images in an interactive and versatile manner.

How To Add Articles To RokStories
Every article that is displayed in RokStories has to be assigned to at least one category that will be later choosen in the RokStories settings.
You can set how many posts to display in that section in the widget settings. If you are writing a new post and you would like it to appear in the RokStories, you just need to assign that post to the category that’s assigned to the RokStories widget and add an image (instruction below).
Adding images to the posts shown in RokStories
To add image to the RokStories post, you have to locate the RokStories Image box under the post editor, and place there link to your image ie. http://your-site.com/image.jpg
Configuration
This is a breakdown of all the configuration options of RokStories Widget Options:
Layout: You can select between couple of RokStories layouts that were used in different themes.
Type of Query: You can choose whether RokStories should display posts or pages.
Posts Category: You can choose from which category posts should be displayed.
Max Number of Articles: Sets maximum number of posts/pages to display in widget.
Order: Sets the order in which posts should be displayed.
Image Position: You can choose on which side of the post content image should appear.
Display Article Title: Displays/hides the post/page title.
Display Article Date: Displays/hides the post/page creation date.
Display Article Content: Displays/hides the post/page content.
Type of Content: You can choose which part of post content should be displayed – content or excerpt.
Display ‘Read More’ Button: You can choose if articles should display ‘Read More’ links.
Image Dimensions: Here you can specify dimensions of the main image.
Thumbnail Dimensions: Here you can specify dimensions of the thumbnails.
RokStories Fixed Height: Sets the fixed height of the RokStories.
Thumbnail Container Size: Sets the width of the thumbnails container.
First Article: You can choose with what article number RokStories should begin.
Thumbs Opacity: Here you can specify the thumbnail opacity ie. 0.4 or 0.8
Interaction: Sets the mouse interaction with RokStories – click or mouse over.
Autoplay: Enables automatic slide changing.
Autoplay Delay: Sets the amount of time between slide change.
Show Label Title: Displays/hides the post/page title label.
Show Previews on Arrows: Displays/hides the thumbnails over next/previous arrows.
Linked Labels: Here you can choose if the label should link to your article content.
Linked Images: Here you can choose if the image should link to your article content.
Image Arrows: Displays/hides the next/previous arrows.
Show Mask: Displays/hides image mask.
Description Animation: Sets the description animation for masked content.